1. Understanding Atomic Design
Atomic Design borrows its terminology from chemistry, where atoms are the basic building blocks. Similarly, in interface design, the basic building blocks are called "atoms." These atoms can be simple HTML elements like buttons, inputs, or more complex elements like headers or cards. Atomic Design categorizes interface elements into five distinct levels:
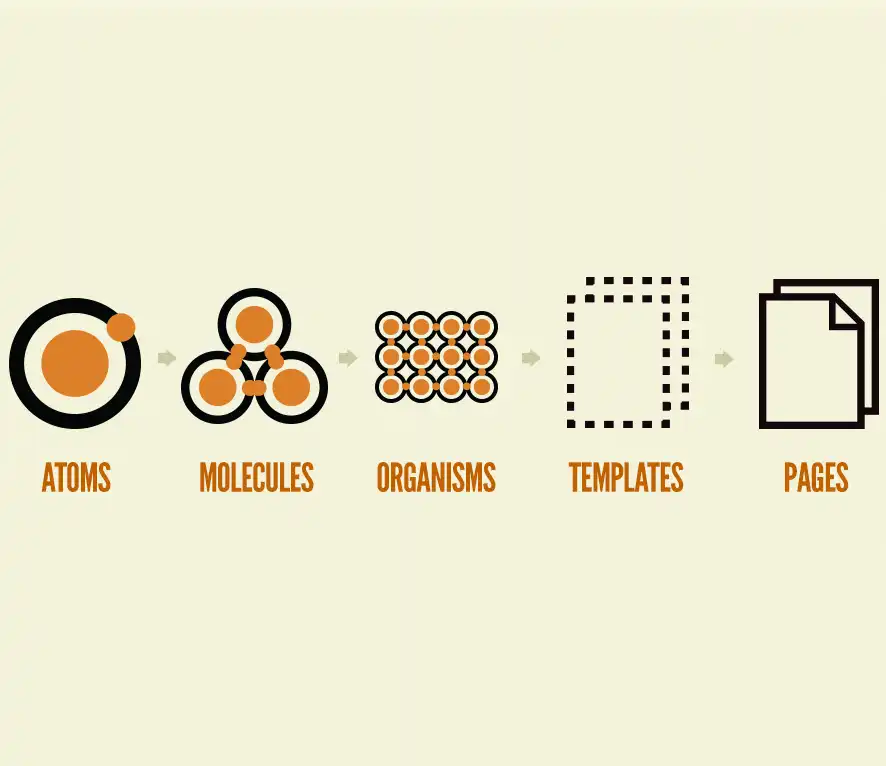
- Atoms: The smallest components, such as buttons, input fields, and icons.
- Molecules: Combinations of atoms that form more complex components, like a search bar consisting of an input field and a button.
- Organisms: Groups of molecules that come together to create larger, functional sections of a user interface, such as a navigation menu.
- Templates: These define the overall structure and layout of a page, including where different organisms should appear.
- Pages: The final level, where templates are populated with real content, creating fully functional web pages.
2. Key Principles of Atomic Design
Atomic Design is guided by several key principles:
- Modularity: Components should be self-contained and reusable across different parts of a project.
- Consistency: A consistent design language should be maintained across all levels, ensuring a unified user experience.
- Scalability: As projects grow, the atomic design system can scale to accommodate new components and features.
- Maintainability: Components should be easy to maintain and update, reducing the risk of design inconsistencies.
3. Benefits of Atomic Design
Atomic Design offers numerous benefits for designers, developers, and organizations:
- Efficiency: By reusing atomic components, development becomes faster and more efficient.
- Consistency: A consistent design system improves the user experience and reinforces brand identity.
- Scalability: As projects grow, Atomic Design can scale effortlessly, accommodating new features and content.
- Maintainability: Updates and maintenance become simpler since changes can be made at the atomic level without affecting the entire system.
4. Implementing Atomic Design
To implement Atomic Design, designers and developers create a design system that documents the atomic components, their usage, and the rules for their combination. Design systems often use tools like Figma, Sketch, or Adobe XD to visualize and manage the components. Development teams can then use frameworks like React, Vue, or Angular to build interfaces using these atomic components.
5. Conclusion
Atomic Design is a methodology that revolutionizes the way we design and build user interfaces. By breaking down interfaces into atomic components, it offers a systematic and scalable approach to interface design and development. This methodology not only enhances efficiency but also ensures consistency and maintainability throughout the lifecycle of a digital product. For designers and developers, embracing Atomic Design can lead to more streamlined workflows and exceptional user experiences.